Because effective web content needs to be written for Search Engines, as well as humans.
Use Heading Tags for Blog or Page Headings
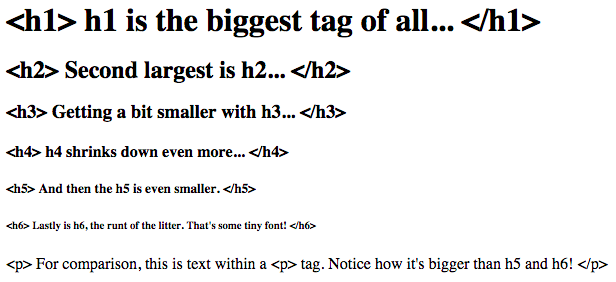
Headings Tags are used to help you organise the content on your web page. Without getting too technical, tags part of the hidden HTML language that tells your web browser how to format and display the page content.There are six heading tags to choose from, that help you organise your content, from the top to the bottom of your page.

Using H1 Heading Tags Effectively On Your Website
The H1 Tags tell both humans and search engines what the entire page is about. When H1 Tags are used the text automatically gets larger and bold, so that it stands out on the page to catch your reader’s eye. This immediately tells the reader the value proposition for that page, and lets them know that they are in the right place.
Most readers will work out what a page is about and if it has any value for them in the first, 10-20 seconds. If not, they ‘Bounce’ away to another page or even another website, which is not so good for business.
Using H1 Tags for SEO (Search Engine Optimisation)
Now it used to be that H1 tags were thought to be must-have elements for effective On-Page SEO, and it was advised that your keywords for a particular page should appear in the headings for that page.
Today, some researchers will tell you that this is no longer so important, whilst others will tell you this is still a useful SEO practice. My suggestion is to try it, and see if it works for you, or not.
What to take away about H1 Headings and Heading Tags
Whilst H1 tags are no longer the SEO must-have they once were, they are still used for the most eye catching text your web page.
So, try to making your headings descriptive rather than just bland labels, so that your readers feel that there will be some value for them if they keep reading.
If you can include your keywords within the description, that’s awesome, but always make sure the heading reads well and offers value to the reader.
