The Gutenberg Editor is soon to appear in Wordpress 5.0, and is set to be the biggest change in WordPress history. Gutenberg is an exciting and rich new modern editing experience.
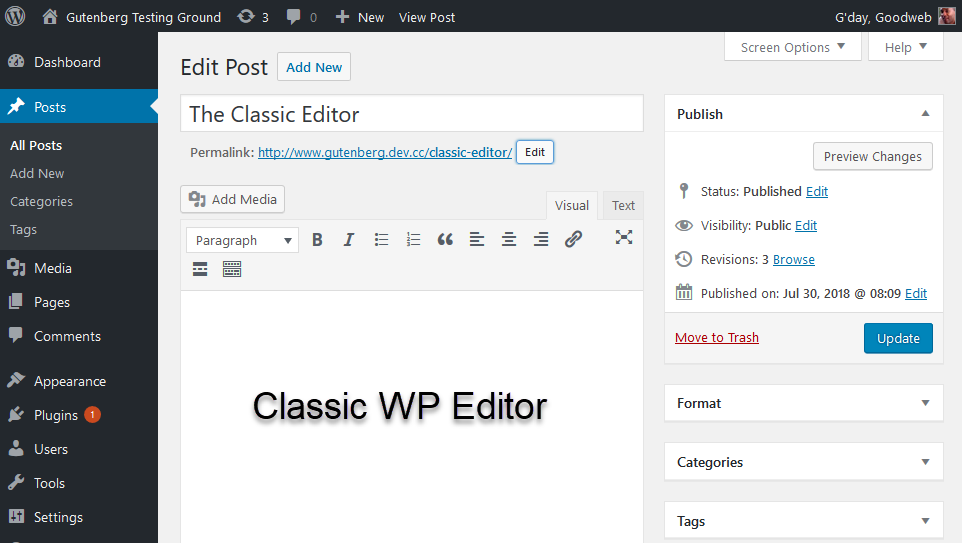
If you’ve used WordPress for some time, you will know that it has been constantly evolving since it first appeared. In contrast, the ‘classic’ editing interface, which uses ‘Tiny MCE’, has remained mostly unchanged (at least on the surface).
While the ‘classic’ interface allows WordPress to appeal to a wider audience, but it is not capable of creating rich content. The common remedy for this, is to use themes, plugins and ‘short-codes’ that help us to achieve the required content layout .
Why the name Gutenberg?
The new editor, code-named Gutenberg, is named after the Johannes Gutenberg, who invented the printing press. This bit of ingenuity, revolutionised publishing and the spread of knowledge around the world. So, the choice of code-name suggests that this is expected to have a huge impact upon the WordPress Community.
The Gutenberg Editor provides a completely new way of creating content, due to it’s ability to create with rich layouts on pages, posts and custom post types.
Read: We Called it Gutenberg for a Reason (by Matt Mullenweg)
Getting ready for the Gutenberg Editor
A standalone Gutenberg Plugin is available for you to play with the editor, before it appears natively, or integrated into WordPress 5.0.
You are strongly advised you NOT to install the plugin on a production site.
Explore the plugin, either on a test site your home server, or other testing location. You may also want to consider creating a copy of your current WordPress site, to test with the plugin installed. Once you have the plugin is installed on your test site, you can begin to explore how to create rich content with Blocks!
https://en-au.wordpress.org/plugins/gutenberg/
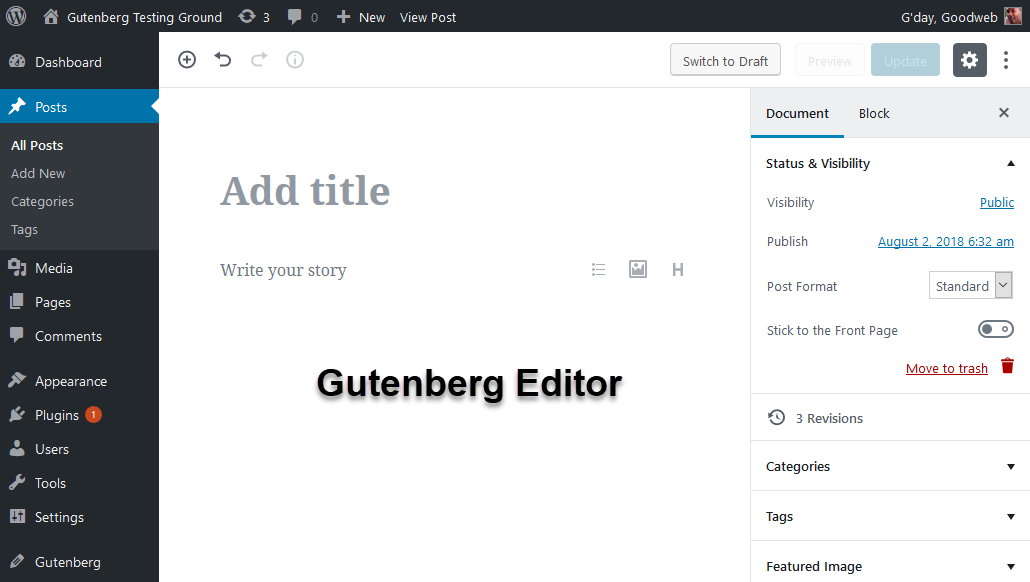
Meet the Gutenberg Editor
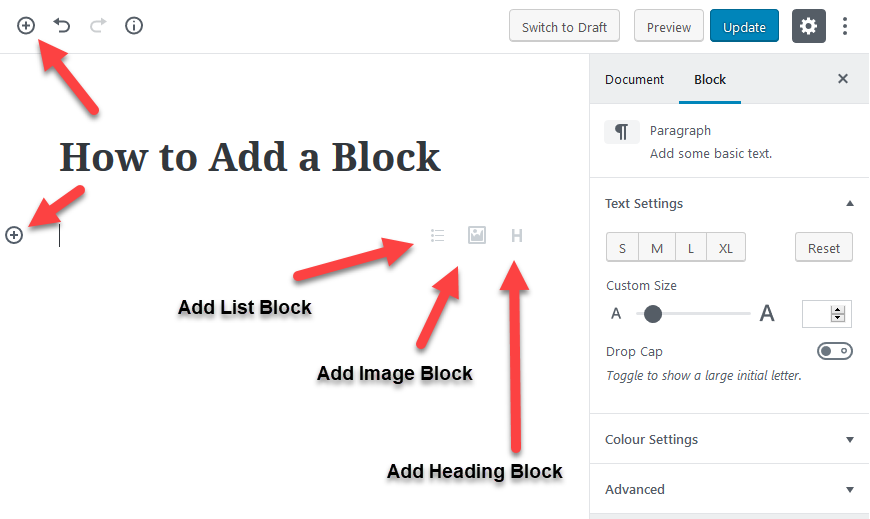
How to Add Content Blocks
To add a content ‘Block’, you simply click the + buttons, or bottom icons to start adding rich content to your post.
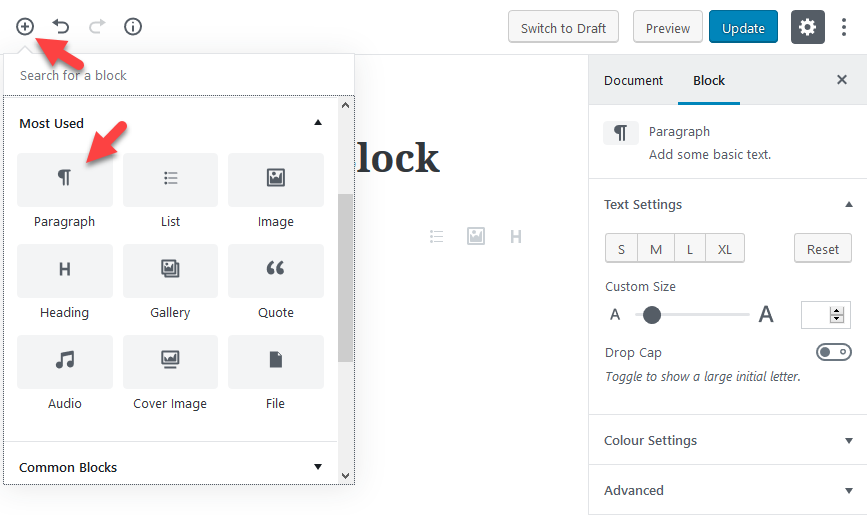
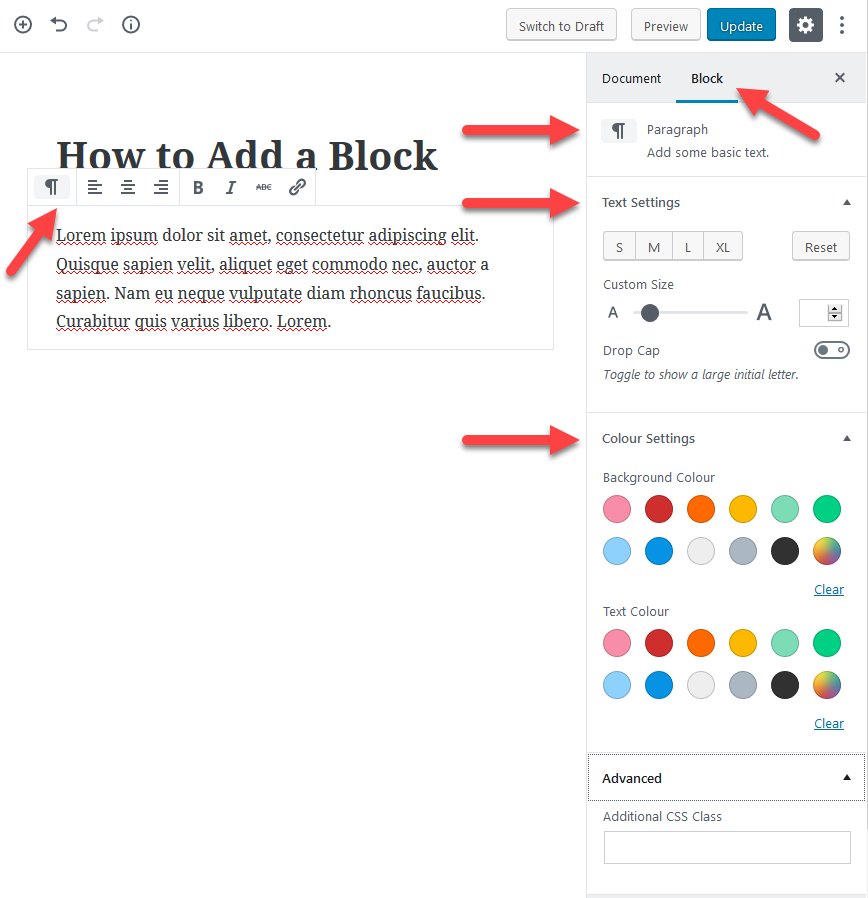
Exploring the Paragraph Block
In the example above, a ‘Paragraph Block’ is being added.
A toolbar appears just above the’ Paragraph Block’, and Text and Colour Settings appear in the right panel.
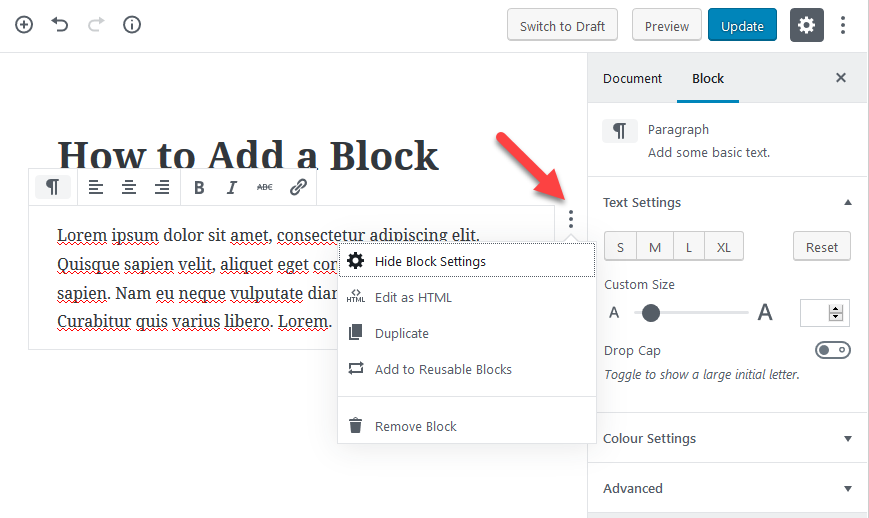
Block Settings
Every type of content ‘Block’ has its own ‘Settings’, accessed by clicking the three vertical arranged dots.
Useful Time Saving Settings Include:
- Duplicate Blocks- allow you to copy Blocks to use on the same page or post
- Reusable Blocks – allow you to use Blocks on multiple pages or posts
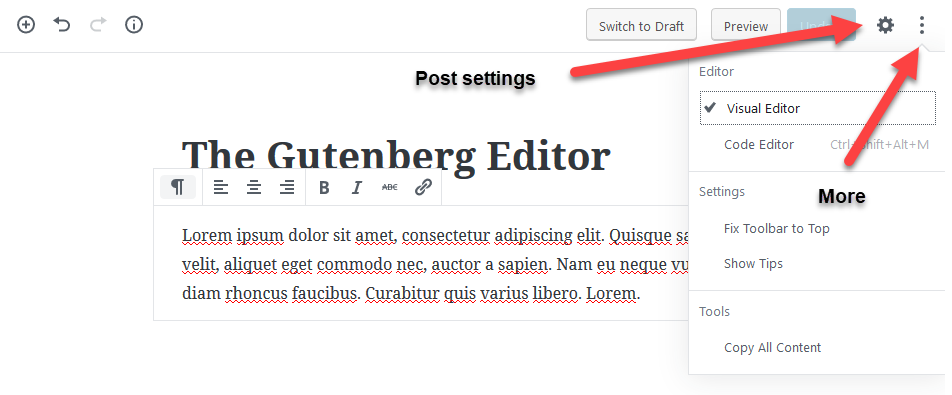
Post Settings
The ‘Gear Icon’ reveals and hides the right panel containing the ‘Document’ and ‘Block’ settings. The ‘Three Vertical Dots’ reveals ‘More’ post settings, in a small menu, as shown above.
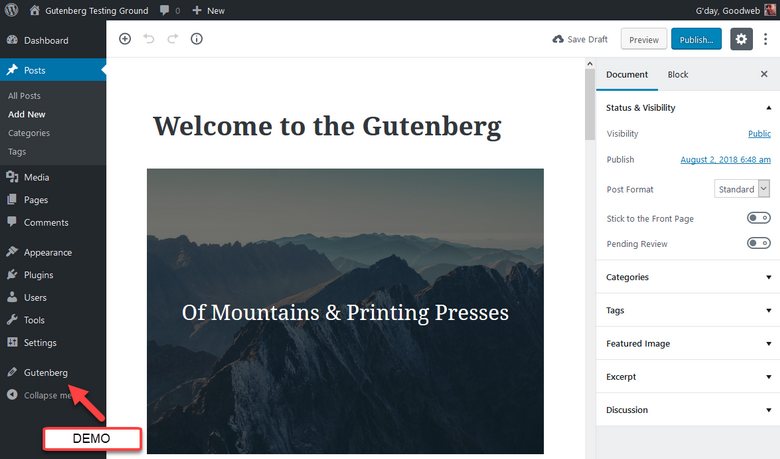
The Gutenberg Plugin Demo
The Gutenberg Plugin installs a ‘Demo’ for you explore what’s possible with the editor. The ‘Demo’ contains multiple examples of ‘Blocks’ and furthermore, serves as a useful tutorial for your future reference.
Gutenberg Compatibility – The ‘Elephant in the Room’
The major topic of concern within the WordPress community, is how will the Gutenberg Editor affect existing websites? The answers is that it depends on what themes, page builders and plugins you have running on your site. Even more importantly, are those elements compatible with the Gutenberg Editor.
So, this is why it’s always best to test first, and run the Gutenberg plugin on a copy of your site, before it appears natively in WordPress 5.0.

Check out the Gutenberg Compatibility Checker – https://plugincompat.danielbachhuber.com/
Not Ready? How to Avoid Gutenberg On Your Website
Gutenberg is certainly poised to take WordPress publishing to the next level. People are going to be able to do some cool stuff out of the box, but the Gutenberg Editor still might not be for everyone, yet.
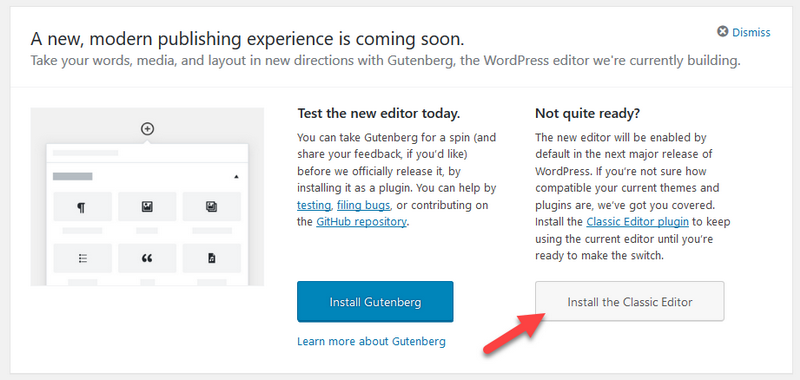
WordPress 4.9.8 has just been released with a very helpful ‘Nag Screen’. Firstly, it gives you the choice to install and try the Gutenberg Plugin on your live site – This is NOT RECOMMENDED, unless you are starting a brand new site, or you have already tested a copy of your site on a testing server.
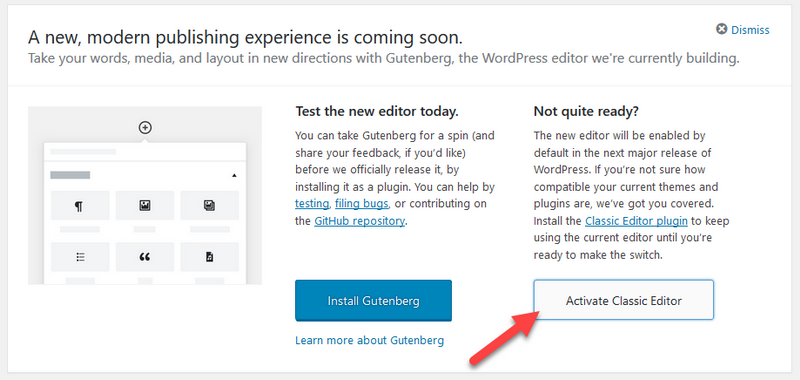
If you’re NOT QUITE READY, then gives thanks to ‘WordPress Contributors’ for creating the Classic Editor Plugin. Once installed and activated, this plugin will allow you to keep using the ‘classic’ editor, until you are ready to switch to the Gutenberg Editor.



Classic Editor
https://en-au.wordpress.org/plugins/classic-editor-addon/
Getting Fast Off the Blocks!
Of course, if you’re just starting off with WordPress, you have nothing to lose, as you won’t know any different. If you are starting a new site, this would certainly be great opportunity to become familiar with the Gutenberg Editor.
Search for themes, page builders and plugins that offer Gutenberg support, as that will reduce stress down the road.
The Gutenberg Editor is just around the corner, due to appear in WordPress 5.0. Of course, a lot more could be said about it’s features, but this is only intended to be a brief introduction. Hope you found it helpful!